Great Tips About How To Fix Table Header

Go to references > table of contents.
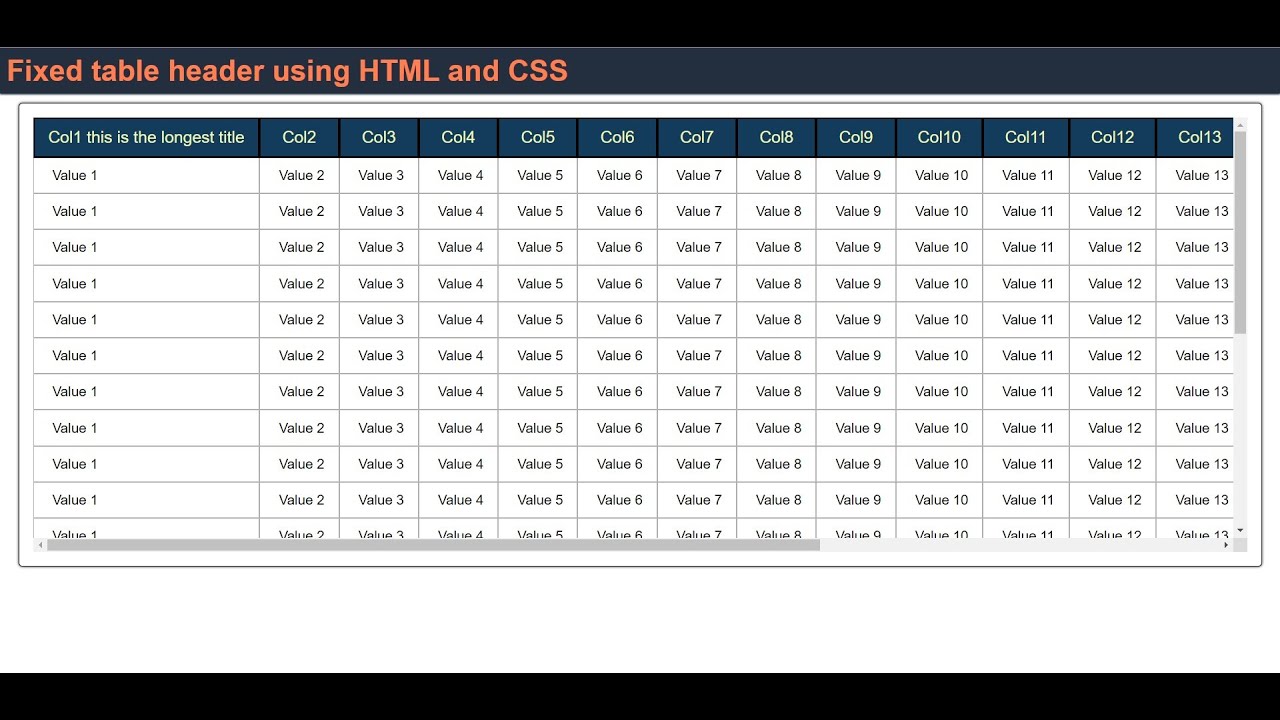
How to fix table header. ), like in the @rokocbuljan's answer. Table header to stay fixed at the top when user scrolls it out of view with jquery ask question asked 13 years, 1 month ago modified 30 days ago viewed 614k. We set the height of the table element to 120px to make restrict the height of it so we can make it scrollable.
Here is a jquery plugin for fixed table headers. In this tutorial, find some methods of creating an html table, which has a fixed header and scrollable body. It works well with twitter bootstrap.
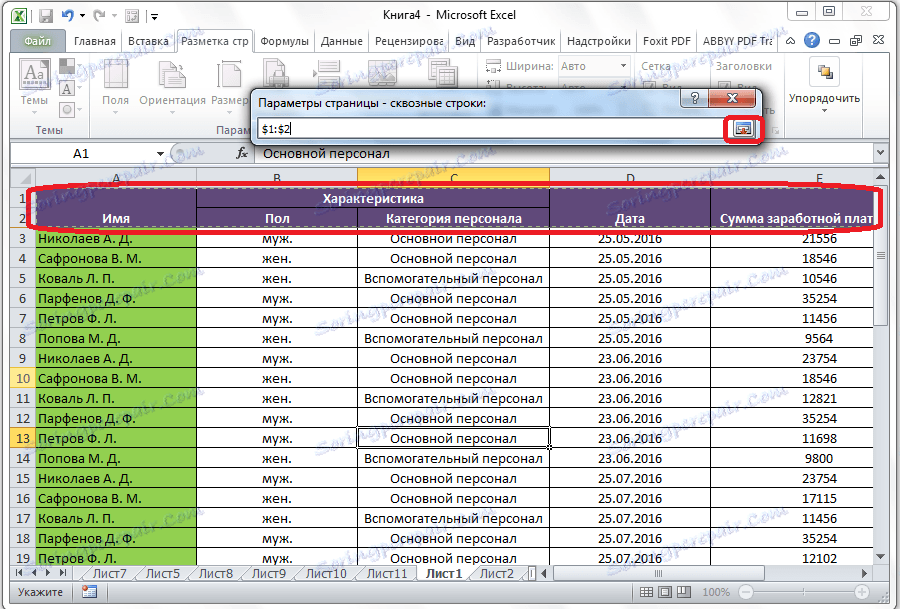
For you set column fix, is necessary pass a parameter for the function.tableheadfixer (); Of course, you need to use css. Example my header step 2) add css:
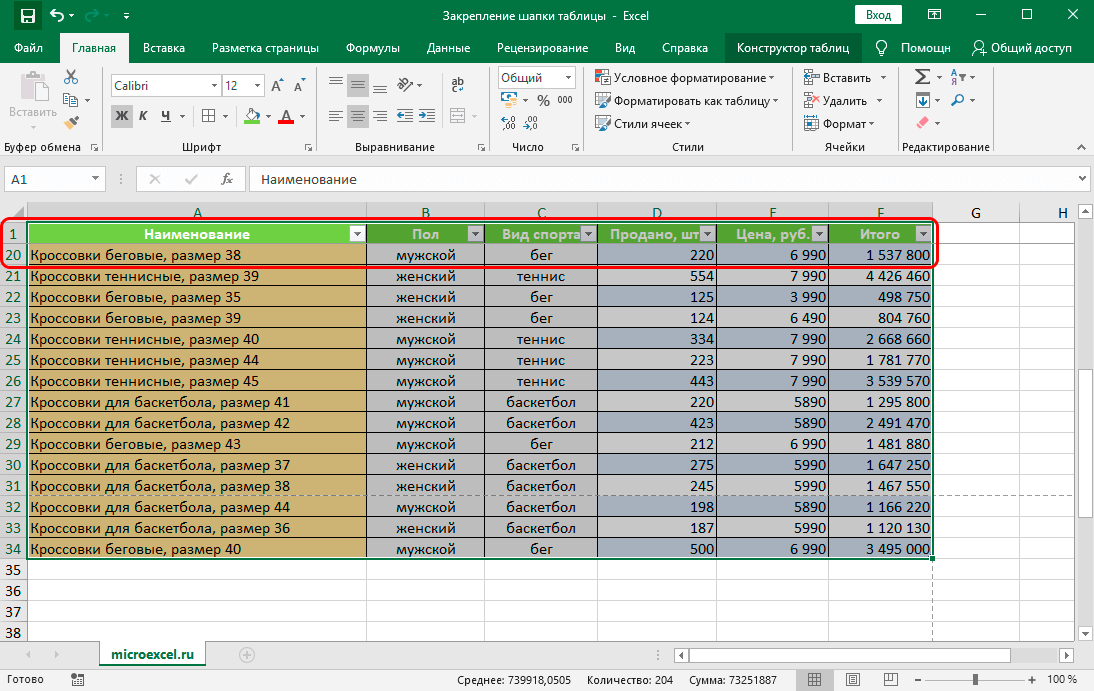
December html table headers table headers are defined with th. How to create a fixed header on scroll step 1) add html: Use the settings to show, hide, and align page numbers, add.
It’s pretty easy to make the header. Previous next html tables can have headers for each column or row, or for many columns/rows. Select custom table of contents.
A quick example showing how fixed table headers can be created with a single semantic table and no javascript. Here i will use two different tables one for header portion and another for table data portion, both tables will be separated by different divs but one thing will be. Start with the free agency accelerator today.
It allows the entire page to scroll, freezing the header when it reaches the top. To make it scrollable, we set the overflow css property. It is possible to achieve such a result by setting the position property to “sticky” and specifying 0 as a value of the top property for.
With count of column will fix. Toggle visibility of the rows (by setting tr:after properties as per.